GENERAL BRIZY EDITING TIPS
The following are some general tips for editing your page and content with the Brizy Editor.
Working With Blocks
When editing a webpage on your site, you will quickly see that your content segmented down the page in "blocks". This also for you content to be grouped together so it is easy to move around the page or edit different setting per block.

There are 2 types of blocks. Global Blocks and Static Blocks. Global blocks are generally used for the header and footer, but any block can be turned into a global block. Global blocks special because when you edit them, they update throughout the entire site, not just the page you are on. You can edit a global block from any page, like the footer, so updating contact info or logs is a breeze.

To add a new block, you can mouse over between 2 existing blocks and a blue and white plus icon will appear. Or you can scroll to the bottom of the page and click the Add New Block icon. Wherever you click the plus is where the new block will be inserted.

To reorder your blocks, click the icon in the top left corner

You can now drag and drop your blocks into any order.
Columns & Rows
A standard in content layout is arranging content in columns and rows. To add a column to your block click on the circular plus icon in the top left of the screen to open the Elements Panel. At the very top you will see Column or Row.

When you drop a Column element onto the page you will get two 50% equal columns. You can resize the columns by dragging the centre line left or right. To add another column mouse over the right hand corner of the column and click the arrow that appears. Click either the plus to add a new blank column, or the Clone to duplicate the current column and its styles.

When you drop a Row element onto the page you will also get two 50% equal columns. However you will also get an out container. This outer container has a lot of uses like being able to clone the columns, adding a colour or image background behind your content, and allows you to move the columns.

Adding New Elements to the Page
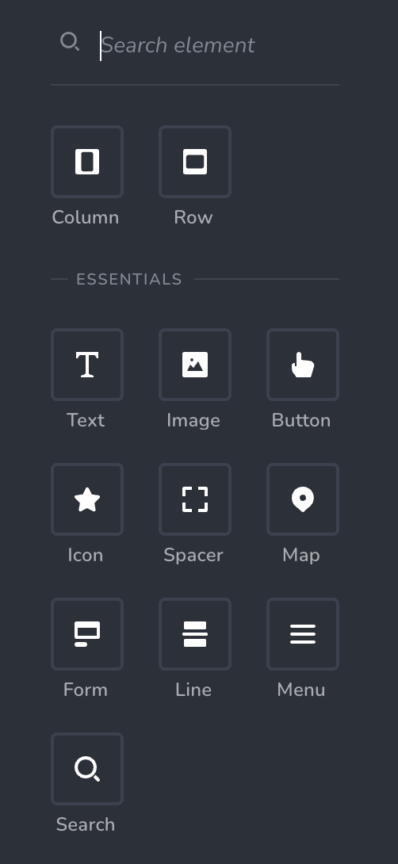
Begin by creating a new Blank Block. Then click on the circular plus icon in the top left of the screen to open the Elements Panel. Inside the Elements Panel are many useful elements you can drag and drop onto your page and customize.
ESSENTIALS - These are the most used elements.
Text: Regular text tool allows you to add your content and includes the new ai options. Click here for a complete tutorial on the Text Tool
Image: The image element allows you to add photos, vector .svg and includes a number of options to style your images. Click here for a full tutorial
Button: The button elements lets you add highly customizable buttons on your page. Click here for the full tutorial.
Icon: The icon element lets you add stylish vector icons to your page. I used this mainly for adding social media icons like facebook, LinkedIn and Instagram.
Spacer: The spacer elements lets you add blank space between elements. You can drag and drop this between to other elements that are to close together and get complete control over the height of the space.
Map: The map element is a basic Google Map that can display an address.
Form: The Brizy form is a stylish form builder, but we do not use it often in WEBKITS. Instead we use Formidable Forms Pro which give use farm more control over the form, entries and records user data.
Line: The line element can be used as a design element, a divider and even a title.
Menu: Let's you add a menu to your page.
Search: Lets you add WordPress' standard search to your page. If you would like to add a search to your site let us know and we'll add a better live search.

Global Style
The global css styles are standardized colours and font characteristics that are used through out your site. For instance if you wanted to change the size of font for your paragraph text, you can change it in the Style editor and it will update throughout the entire site.

While editing a page in Brizy, click on the paint brush icon in the top left corner of the page. You will immediately recognize the colours used when we designed your site. Each of these colour pallets represent different elements on your site. Teh second from the right for instance is your primary font colour.


PROFESSIONAL REAL ESTATE WEBSITE SOLUTION WITH CREA DDF LISTINGS.
613-967-2191 | Owned and Operated by curious projects inc.